يستمر الوضع الداكن في اكتساب الشعبية كخيار مناسب للمستخدمين لتجربة الويب مع ضغط أقل على العينين. دعونا نواجه الأمر ، نميل جميعًا إلى قضاء وقت أطول في التحديق في الشاشات أكثر مما ينبغي ، لذا فإن أي راحة إضافية لتجربة المستخدم (مثل الوضع المظلم) يمكن أن تقطع شوطًا طويلاً.
عادةً ما تتضمن أنظمة التشغيل والبرامج والمتصفحات إمكانيات الوضع المظلم المضمنة ، ولكن بعض المطورين ينتقلون بها إلى مستوى آخر من خلال تضمين تجربة الوضع المظلم المخصصة لهم. موقع انترنت. الفكرة هي السيطرة بشكل أكبر على مظهر ملفات موقع انترنت في الوضع المظلم دون الحاجة إلى التنازل عن العلامة التجارية و / أو التصميم.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء تبديل الوضع المظلم المخصص في Divi من البداية بدون مكون إضافي. باستخدام ميزة تبديل الوضع المظلم هذه ، سيكون لديك التحكم في تصميم الوضع المظلم وستحصل على تجربة مستخدم أفضل مصممة خصيصًا لعلامتك التجارية.
دعونا نبدأ!
مسح
فيما يلي معاينة للتصميم الذي سنبنيه في هذا البرنامج التعليمي.
هنا تبديل الوضع المظلم المخصص الذي سنقوم بإنشائه.

وإليك ما قبل وبعد الوضع المظلم المطبق على أحد تخطيطاتنا المحددة مسبقًا.

وإليك وضع تبديل الوضع المظلم مضافًا إلى رأس عام. لاحظ كيف يظل الوضع الفاتح / المظلم عند تصفح الموقع.
الجزء 1: بناء التبديل من الوضع المظلم
في هذا الجزء الأول من البرنامج التعليمي، سنقوم بإنشاء وضع مظلم للتبديل مع صفحة في Divi. بمجرد إنشاء رمز التبديل، ستتمكن من حفظه في مكتبة Divi وإضافته في أي مكان في جهازك. موقع انترنت.
للبدء ، أضف صف عمود واحد إلى القسم الافتراضي عند البناء من نقطة الصفر مع Divi في الواجهة الأمامية.

إضافة وحدة ملخص
لإنشاء التبديل المخصص ، سنقوم بتصميم وحدة Blurb مع القليل من CSS المخصص.
إضافة وحدة نصية عرض تقديمي جديدة إلى السطر.
محتويات
مسح ال محتويات الدمية الافتراضية للعنوان والنص. ثم أضف أيقونة المربع مكان الصورة.

تصور
انتقل إلى إعدادات التصميم وقم بتحديث ما يلي:
- لون الأيقونة: # 666666
- محاذاة الصورة / الرمز: إلى اليسار
- حجم خط الأيقونة: 22 بكسل

- العرض: 50px
- محاذاة الوحدة: المركز
- الارتفاع: 25px

- الهامش: 0px منخفضة
- زوايا مدورة: 4px
- عرض الحدود: 2 بكسل
- لون الحدود: 666666 #

عرف المغلق
بمجرد أن يصبح التصميم في مكانه ، قم بالتبديل إلى علامة التبويب "خيارات متقدمة". ضمن Custom CSS ، أضف CSS المخصص التالي إلى العنصر الرئيسي للتأكد من أن الفائض ليس محجوبًا بتصميم الزوايا الدائرية.
الفائض: مرئي! مهم ؛
ثم أضف CSS المخصص التالي إلى العنصر After:
المحتوى: "خفيف" ؛ الموضع: مطلق ؛ يسار: -35 بكسل ؛ أعلى: 0 بكسل ؛
يؤدي ذلك إلى إضافة تسمية إلى وحدة Blurb التي سنقوم بتغييرها من "light" إلى "dark" عند النقر.

تصميم النص الأساسي
نظرًا لأن نص العنصر الزائف المنشور يرث أنماط النص الأساسي ، يمكننا إضافة أنماط النص الأساسي باستخدام خيارات Divi على النحو التالي:
- خط الجسم: Roboto
- لون النص الأساسي: # 666666
- نص حجم النص: 13px
- تباعد حروف الجسم: 1px

إضافة رمز مخصص مع وحدة رمز
لإضافة الرمز اللازم (CSS / JQuery) لتشغيل تبديل الوضع المظلم ، سنستخدم وحدة رمز.
أنشئ وحدة رمز جديدة تحت وحدة Blurb في العمود نفسه.

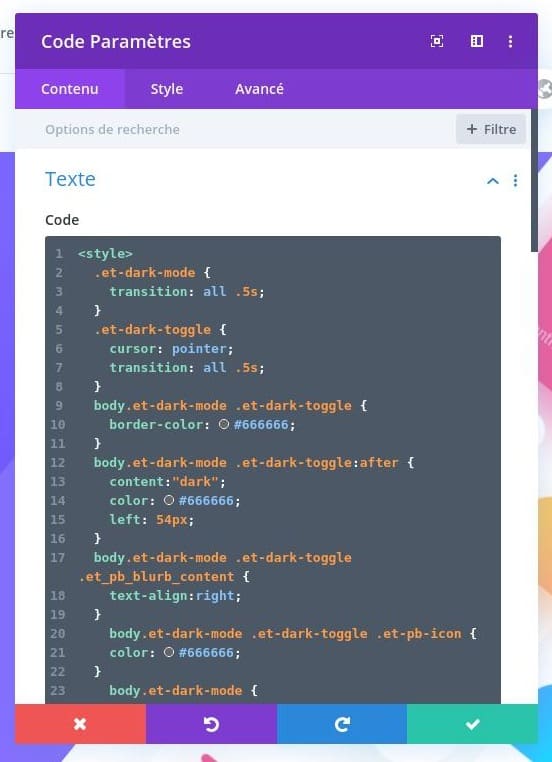
ثم الصق الكود التالي في منطقة الكود:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
إضافة فئات CSS مخصصة
يتطلب منك الرمز المخصص إضافة فئة CSS مخصصة إلى وحدة أو مفتاح Blurb. سيسمح ذلك للدعاية المغلوطة بتشغيل وظيفة تبديل الوضع المظلم والنقر فوقها.
فئة وحدة Blurb
افتح إعدادات وحدة Blurb وأضف فئة CSS مخصصة على النحو التالي:
- فئة CSS: et-dark-toggle

فئة قادرة على الوضع المظلم
نحتاج أيضًا إلى إضافة فئة CSS مخصصة لكل عنصر Divi نريد أن يكون لدينا إمكانية الوضع المظلم. بمجرد أن يحتوي العنصر على فئة CSS ، سيرث هذا العنصر CSS المخصص "الوضع المظلم" في الكود الذي أضفناه بعد تمكين الوضع المظلم. تمنحنا هذه الطريقة مزيدًا من التحكم في تصميم الوضع المظلم ، حيث قد لا تحتاج بعض العناصر إلى التصميم في الوضع المظلم.
للبدء ، يمكننا إضافة الوضع المظلم إلى القسم الذي يحتوي على تبديل الوضع المظلم.
افتح معلمات القسم وأضف فئة CSS التالية:
- فئة CSS: إمكانية وضع et-dark

الجزء 2: إضافة ميزات الوضع المظلم إلى صفحة Divi
الآن بعد أن أصبح لدينا كود CSS وفئاته في مكانه الصحيح ، نحن مستعدون لتطبيق وظيفة Dark Mode والتصميم على صفحة كاملة في Divi. للقيام بذلك ، سنستخدم تخطيط Premade الخاص بنا للصفحة المقصودة لتطبيق الهاتف المحمول.
لإضافة التصميم ، افتح قائمة الإعدادات في الجزء السفلي من المنشئ المرئي وانقر فوق أيقونة إضافة تخطيط جديد.
ثم حدد تخطيط الصفحة المقصودة لتطبيق الجوال من علامة التبويب التخطيطات المحددة مسبقًا.
تأكد من خيار "استبدال". محتويات "موجود" لم يتم تحديده. لا تريد مسح القسم باستخدام تبديل الوضع المظلم.

نظرًا لأن نمط الوضع الداكن لن يتم تطبيقه إلا على العناصر ذات فئة CSS "الوضع المظلم والقادر" ، يمكننا اختيار الإضافة إلى الصفحة بطرق مختلفة.
- يمكننا إضافة فئة CSS لكل عنصر من عناصر الصفحة بشكل فردي.
- يمكننا توسيع فئة CSS لتشمل العناصر في جميع أنحاء الصفحة (سيكون ذلك أسرع من القيام بذلك يدويًا). على سبيل المثال ، يمكننا فتح إعدادات القسم للقسم العلوي وتوسيع فئة CSS لهذا القسم لجميع أقسام الصفحة.
- يمكننا إضافة فئة CSS إلى الإعدادات الافتراضية العامة للعنصر. سيؤدي هذا إلى تطبيق فئة CSS على جميع العناصر على مستوى الموقع ، مما يضيف إمكانية الوضع المظلم في جميع أنحاء الموقع. على سبيل المثال ، يمكننا فتح إعدادات القسم والنقر فوق الرمز الافتراضي العام لتغيير الإعدادات الافتراضية للقسم العام. ثم يمكننا إضافة فئة CSS وتسجيلها كفئة CSS لجميع أقسام الموقع.
إضافة فئة CSS إلى عناصر الصفحة
في هذا المثال ، سنقوم بتحديث عناصر الصفحة عن طريق إضافة فئة CSS إلى الإعدادات الافتراضية العامة للأقسام والوحدات النمطية النصية. وسنقوم أيضًا بإجراء بعض الإضافات على العناصر الأخرى على الصفحة مع تقدمنا.
جميع الأقسام
لإضافة فئة CSS إلى جميع الأقسام ، افتح إعدادات القسم العلوي الذي يحتوي على تبديل الوضع المظلم. ثم قم بتغيير الإعدادات الافتراضية العامة للقسم وأضف فئة CSS التالية إلى الإعدادات الافتراضية العامة للقسم:
- فئة CSS: إمكانية وضع et-dark

جميع الأقسام المتخصصة
أضف أيضًا فئة CSS إلى الإعدادات الافتراضية العامة في القسم المتخصص.

وحدات النص
ثم افتح الإعدادات الخاصة بإحدى وحدات النص على الصفحة وأضف نفس فئة CSS إلى الإعدادات الافتراضية للنص العام.

لاختبار النتيجة ، انتقل إلى الصفحة المباشرة وانقر على تبديل الوضع المظلم في أعلى الصفحة.
إليك ما يجب أن تبدو عليه الصفحة في الوضع الواضح.

وإليك ما يجب أن تبدو عليه الصفحة في الوضع المظلم.

موارد إضافية
وها هم آخرون RESSOURCES قد يثير اهتمامك.
- كيفية تخصيص الطباعة والتخطيط على Divi
- كيفية إضافة استدعاء انزلاق reclosable للعمل على Divi
- كيفية محاذاة العناصر على نفس السطر على Divi
- كيفية إنشاء أقسام متحركة بالضغط على Divi Builder
الأفكار النهائية
يمكن أن يكون تجهيز موقع Divi الخاص بك بتبديل الوضع المظلم المخصص طريقة رائعة لتعزيز تجربة المستخدم وإنشاء تصميم جديد بالكامل يرضي العين ويريحها. آمل أن يكون هذا مفيدًا لك.




