يأتي هذا البرنامج التعليمي بالإضافة إلى برنامج تعليمي قمنا بإنشائه قبل بضعة أيام. لقد أوضحنا لك بالفعل كيفية إضافة نص التمرير في عمود في Divi. سنشرح لك اليوم كيفية استخدام نفس الأسلوب ، لإضافة قسم "البطل الخارق" (التعبير المستخدم لـ dإرسال مساحة كبيرة من صفحة الويب مصممة لجذب الانتباه وإبراز عناصر معينة).
دعونا نبدأ.
إضافة تخطيط محدد مسبقا
لإضافة التخطيط إلى صفحتك ، افتح قائمة الإعدادات في الجزء السفلي من المنشئ Divi وانقر فوق رمز علامة الجمع. في النافذة المنبثقة Load from Library ، حدد Job Recruiter Layout Pack. ثم انقر لاستخدام تخطيط الصفحة الرئيسية.
إزالة محتوى إضافي مع التخطيط
بمجرد تحميل العرض التقديمي على الصفحة، قم بنشر عرض الإطار السلكي وقم بإزالة الكل محتويات العرض التقديمي، باستثناء الرأس كامل العرض والقسم الموجود أسفله مباشرة.
إنشاء الرسوم المتحركة لنص التحديد
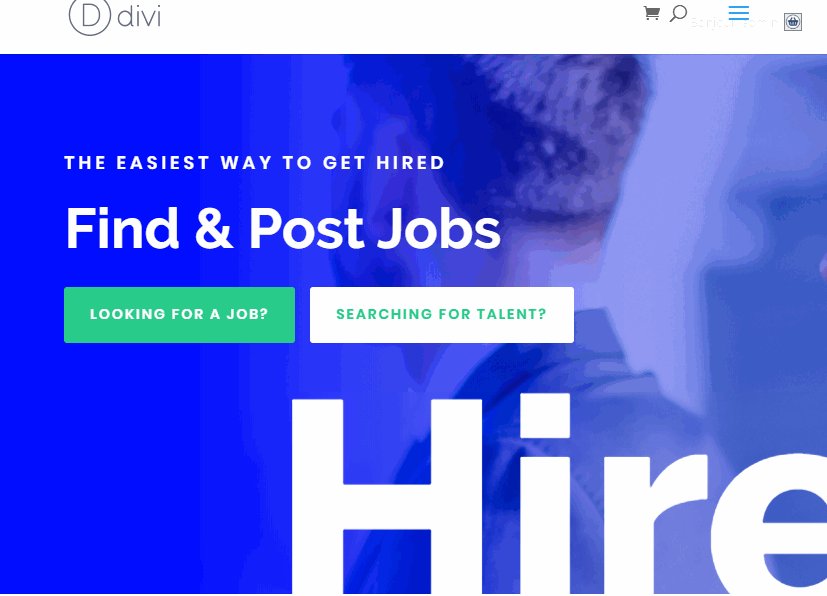
كما ترى ، فإن كلمة "hired" مستخدمة بالفعل كعنصر تصميم نص كبير في وحدة نصية في القسم الثاني. سنقوم بتحويل هذا النص إلى عنصر تصميم مكبر صوت نصي سريع الاستجابة. المفتاح لجعل مستطيل النص مستجيبًا هو التأكد من أن وحدة السطر والنص يمتدان بعرض نافذة المتصفح بالكامل. يمكننا القيام بذلك باستخدام عرض 100٪. ثم يمكننا استخدام وحدة الطول vw لحجم النص. سيؤدي ذلك إلى جعل النص مناسبًا تمامًا لعرض المتصفح. بعد ذلك ، سنطبق نفس المبادئ التي استخدمناها سابقًا لتوضيح مثال نص التمرير البسيط.
إليك كيفية القيام بذلك.
تحديث معلمات الخط
كما ذكرنا سابقًا ، يجب أن يكون الصف 100٪ حتى يعمل تصميم تحديد النص سريع الاستجابة هذا. يسمح هذا لوحدة النص الخاصة بنا باستخدام وحدات الطول vw بالنسبة لعرض المتصفح. نظرًا لأن التخطيط المحدد مسبقًا يحتوي بالفعل على خط بعرض 100٪ ، فليس علينا فعل أي شيء.
ومع ذلك ، يجب علينا ضبط بقية الإعدادات على النحو التالي.
- الهامش: -24vw لأسفل
- تحويل ترجمة المحور ص: -24vw
- تجاوز أفقي: مخفي
- تجاوز عمودي: مخفي
الهامش السفلي السالب هو إزالة المساحة السالبة المتبقية في كل مرة نقوم فيها بتحريك الصف باستخدام أمر التحويل. ونحتاج إلى إخفاء تجاوز الصف من أجل تأثير نص التحديد.
تحديث تصميم النص من وحدة النص
الآن كل ما عليك فعله هو تحديث وحدة النص لتحويلها إلى عنصر تصميم نص كبير.
افتح الوحدة النمطية للنص وقم بتحديث ما يلي:
- لون نص النص: rgba (255,255,255,0.16)
- حجم نص النص: 36vw
- الهامش: -100٪ على اليسار ، 100٪ على اليمين
يستخدم حجم النص وحدة طول vw ، لذلك يتناسب النص مع عرض المتصفح جيدًا.
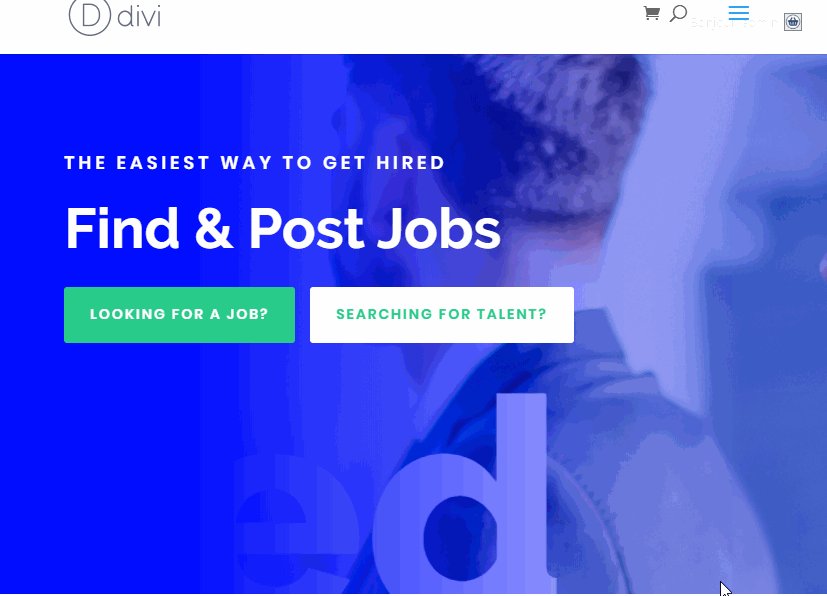
أضف رسمًا متحركًا إلى وحدة النص
- نمط الرسوم المتحركة: شريحة
- اتجاه الحركة: يسار
- مدة الرسوم المتحركة: 10000 مللي ثانية
- كثافة الرسوم المتحركة: 100٪
- الرسوم المتحركة لمنحنى السرعة: خطي
- كرر الرسوم المتحركة: حلقة
 التصميم النهائي
التصميم النهائي
الآن ، تحقق من التصميم النهائي.
 الأفكار النهائية
الأفكار النهائية
يمكن أن تكون مربعات النص أداة مفيدة لتصميم الويب. فهي لا تقتصر على العمل فقط كمؤشرات. يمكنهم أيضًا إضافة عنصر رسوم متحركة مثير للاهتمام إلى تصميم الويب الخاص بك. وأفضل جزء هو ذلك Divi يجعل من السهل إنشاء وتصميم جميع أنواع الأشياء الجميلة. آمل أن يساعدك هذا البرنامج التعليمي في إنشاء نصوص اختيار بسيطة عندما تحتاج إليها.
آمل أن أسمع منك في التعليقات.
لصحتك!