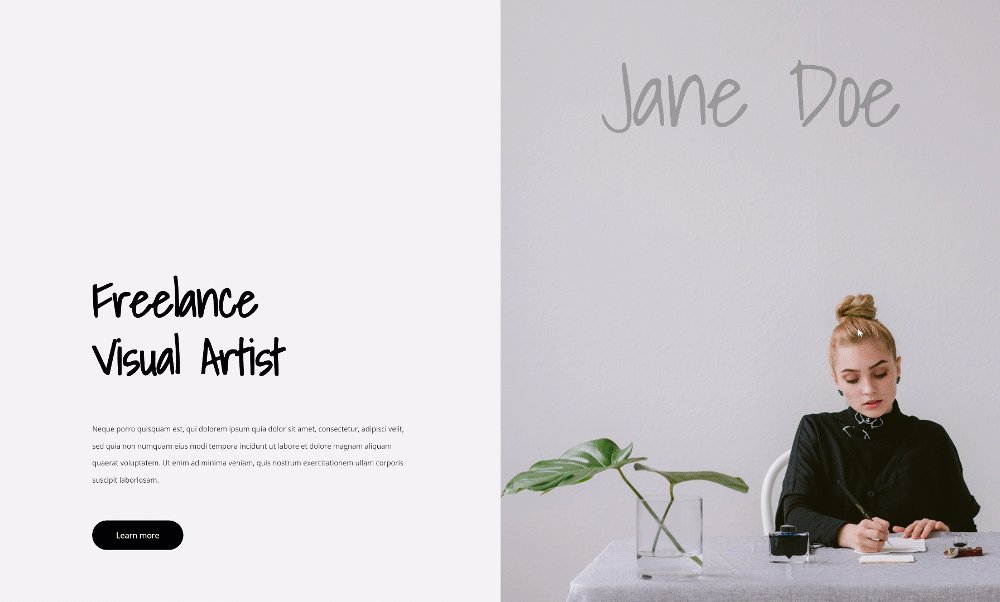
تجلب تأثيرات التمرير لديفي الكثير من إمكانيات التصميم الجديدة إلى مواقع الويب التي تنشئها. يمكن أن تساعد التفاعلات الدقيقة التي تختار إضافتها حقًا في رفع المظهر العام الخاص بك موقع انترنت. كل شيء يتحسن بمجرد مزامنة تأثيرات التمرير. في هذا البرنامج التعليمي ، سنتعامل بشكل خاص مع إنشاء قسم بطل متصادم لطيف مع أعمدة في التمرير. يدمج تصميم قسم البطل عمودين مختلفين في التمرير ، مما يساعد بدوره في إبراز النسخة.
النتيجة المحتملة
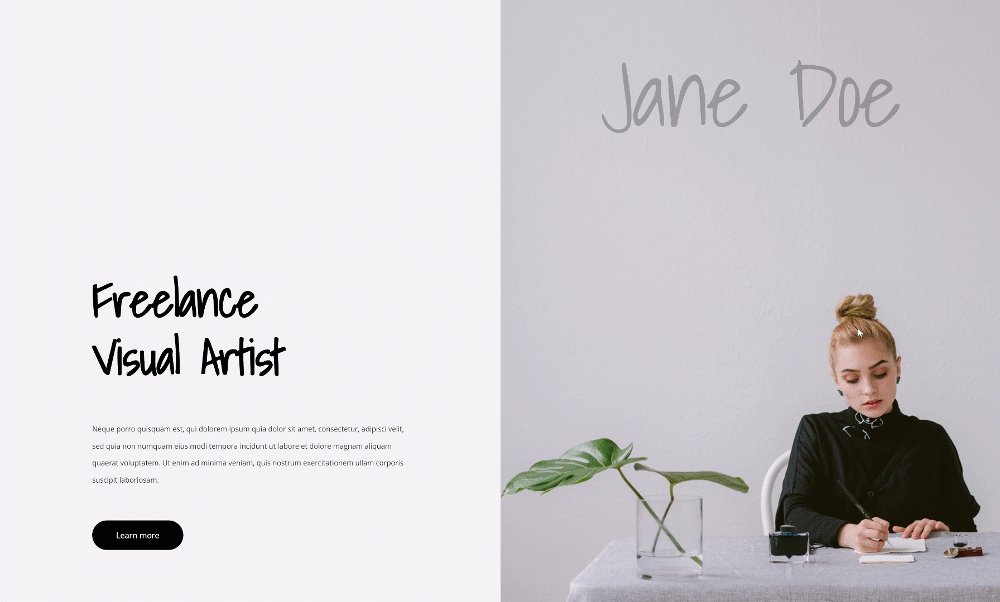
الآن بعد أن انتهينا من جميع الخطوات ، دعنا نلقي نظرة على النتيجة على أحجام الشاشات المختلفة.

أعد تصميم قسم الأبطال
إضافة قسم جديد
تخصيص لون الخلفية
ابدأ بإضافة قسم جديد إلى الصفحة التي تعمل عليها. افتح إعدادات القسم وقم بتغيير لون الخلفية.
- لون الخلفية: # f4f2f7

مباعدة
قم أيضًا بإزالة المساحة المتروكة العلوية والسفلية الافتراضية من جميع الأقسام.
- الحشو العلوي: 0px
- الحشو السفلي: 0px

أضف سطرًا جديدًا
هيكل العمود
استمر في إضافة سطر جديد إلى القسم باستخدام بنية العمود التالي:

التحجيم
بدون إضافة الوحدات النمطية حتى الآن ، افتح معلمات الخط وقم بتعديل معلمات الأبعاد وفقًا لذلك:
- استخدم عرض مزراب مخصص: نعم
- عرض مزراب: 1
- معادلة ارتفاع العمود: نعم
- العرض: 100٪
- أقصى عرض: 100 ٪

مباعدة
ثم قم بإزالة كل المساحة المتروكة العلوية والسفلية الافتراضية.
- الحشو العلوي: 0px
- الحشو السفلي: 0px

الفيضانات
وإخفاء تدفقات الصف.
- تجاوز أفقي: مخفي
- تجاوز عمودي: مخفي

إعدادات العمود 1
مباعدة
ثم افتح الإعدادات في العمود 1 وأضف قيم تعبئة مخصصة.
- الحشو العلوي: 15vw
- الحشو السفلي: 10vw
- الحشوة اليسرى: 5vw
- الحشوة اليمنى: 5vw

مؤشر Z
قم أيضًا بزيادة الفهرس z للعمود.
- مؤشر Z: 12

إعدادات العمود 2
صورة الخلفية
تابع عن طريق فتح الإعدادات في العمود 2 وتحميل صورة خلفية من اختيارك.
- حجم صورة الخلفية: الغلاف
- موضع صورة الخلفية: المركز
- كرر صورة الخلفية: لا تكرار
- خلط صور الخلفية: عادي

إضافة الوحدة النمطية للنص # 1 إلى العمود 1
أضف محتوى H1
حان الوقت لإضافة وحدات نمطية ، بدءًا من أول وحدة نصية في العمود 1. أضف أي محتوى H1 من اختيارك.

إعدادات النص H1
قم بالتبديل إلى علامة تبويب تصميم الوحدة النمطية وقم بتغيير إعدادات نص H1 وفقًا لذلك:
- خط العنوان: الظلال في الضوء
- وزن خط العنوان: غامق
- لون نص الرأس: # 000000
- حجم نص الرأس: 6vw (سطح المكتب) ، 11vw (الجهاز اللوحي) ، 13vw (الهاتف)
- تباعد حرف الرأس: -2 بكسل
- ارتفاع خط الرأس: 1.2em

مباعدة
أضف أيضًا هامشًا علويًا.
- الهامش العلوي: 10vw

إضافة الوحدة النمطية للنص # 2 إلى العمود 1
إضافة محتوى
أدخل وحدة نصية أخرى تحتوي على محتوى وصفي من اختيارك.

إعدادات النص
قم بتغيير إعدادات نص الوحدة كما يلي:
- خط النص: فتح بلا
- لون النص: # 1e1e1e
- حجم النص: 0.9vw (سطح المكتب) ، 1.9vw (قرص) ، 3vw (الهاتف)
- ارتفاع سطر النص: 2,4 م

مباعدة
وإضافة قيم هامش مخصصة على أحجام الشاشات المختلفة.
- الهامش العلوي: 4vw (سطح المكتب) ، 8vw (الكمبيوتر اللوحي) ، 12vw (الهاتف)
- الهامش السفلي: 4vw (سطح المكتب) ، 8vw (الكمبيوتر اللوحي) ، 12vw (الهاتف)

إضافة وحدة زر إلى عمود 1
أضف نسخة
الوحدة التالية والأخيرة التي نحتاجها في هذا العمود هي وحدة زر. أضف نسخة من اختيارك.

إعدادات زر
قم بتعديل معلمات أزرار الوحدة النمطية على النحو التالي:
- استخدم الأنماط المخصصة للزر: نعم
- حجم نص الزر: 1vw (سطح المكتب) ، 2vw (قرص) ، 3vw (هاتف)
- لون نص الزر: #ffffff
- لون خلفية الزر: # 000000
- عرض حد الزر: 0px
- نصف قطر حد الزر: 100px

- زر الخط: فتح بدون

مباعدة
وأكمل إعدادات الزر عن طريق إضافة قيم حشو مخصصة على أحجام مختلفة للشاشة.
- الحشو العلوي: 1vw (سطح المكتب) ، 2vw (الكمبيوتر اللوحي) ، 3vw (الهاتف)
- الحشو السفلي: 1vw (مكتب) ، 2vw (tablet) ، 3vw (هاتف)
- الحشوة اليسرى: 3vw (سطح المكتب) ، 5vw (الكمبيوتر اللوحي) ، 7vw (الهاتف)
- الحشوة اليمنى: 3vw (مكتب) ، 5vw (قرص) ، 7vw (هاتف)

إضافة وحدة نمطية النص إلى العمود 2
إضافة محتوى
في العمود الثاني ، الوحدة الوحيدة التي سنحتاجها هي وحدة نصية. أدخل المحتوى الذي تختاره.

إعدادات النص
قم بالتبديل إلى علامة تبويب تصميم الوحدة النمطية وقم بتغيير إعدادات النص وفقًا لذلك:
- خط النص: الظلال في الضوء
- لون النص: rgba (0,0,0,0,25،XNUMX،XNUMX،XNUMX،XNUMX)
- حجم النص: 9vw (سطح المكتب) ، 14vw (الكمبيوتر اللوحي والهاتف)
- تباعد الحروف النصية: -3 بكسل
- ارتفاع سطر النص: 1em
- محاذاة النص: الوسط (المكتب) ، اليسار (الكمبيوتر اللوحي والهاتف)

مباعدة
إضافة أيضا قيم التعبئة المخصصة.
- الحشو العلوي: 5vw (مكتب) ،
- الحشو السفلي: 60vw (الكمبيوتر اللوحي والهاتف)
- المساحة المتروكة اليسرى: 5 فولت (الكمبيوتر اللوحي والهاتف)

تطبيق الرسوم المتحركة التمرير
القسم
الصعود والنزول
بمجرد أن تصبح جميع التعديلات في مكانها الصحيح ، فقد حان الوقت لتطبيق تأثيرات التمرير! افتح أولاً معلمات القسم واستخدم تأثير المقياس التالي:
- قم بتنشيط Sclaing من الأعلى إلى الأسفل
- مقياس البدء: 100 ٪ (إلى 49 ٪)
- مقياس متوسط:
- المكتب: 70٪ (100٪)
- الجهاز اللوحي والهاتف: 100٪ (100٪)
- المقياس النهائي:
- المكتب: 70٪
- الجهاز اللوحي والهاتف: 100٪

العمود 1
الحركة الأفقية
استمر بفتح الإعدادات في العمود 1 واستخدم تأثير الحركة الأفقية التالي:
- تنشيط الحركة الأفقية: نعم
- تعويض البداية: 0
- متوسط الإزاحة:
- المكتب: 0 (بنسبة 65٪)
- الجهاز اللوحي والهاتف: 0 (93٪)
- تعويض النهاية:
- المكتب: 6
- الجهاز اللوحي والهاتف: 0

الصعود والنزول
قم أيضًا بتطبيق تأثير المقياس لأعلى ولأسفل على العمود.
- تمكين التكبير والتصغير: نعم
- مقياس البداية:
- المكتب: 10٪
- الجهاز اللوحي والهاتف: 100٪
- مقياس متوسط:
- المكتب: 90٪
- الجهاز اللوحي والهاتف: 100٪
- مقياس نهاية: 100 ٪

العمود 2
الحركة الأفقية
ثم افتح المعلمات في العمود 2 واستخدم معلمات الحركة الأفقية التالية:
- تنشيط الحركة الأفقية: نعم
- تعويض البداية: 0
- متوسط الإزاحة:
- المكتب: 0 (بنسبة 53٪)
- الجهاز اللوحي والهاتف: 0 (56٪)
- تعويض النهاية:
- المكتب: -6 (بنسبة 53٪)
- الجهاز اللوحي والهاتف: 0 (100٪)

تتلاشى والخروج
أكمل إعدادات العمود بإضافة تأثير التلاشي والتلاشي.
- تنشيط التلاشي داخل وخارج: نعم
- التعتيم الأولي: 100٪ (عند 47٪)
- متوسط العتامة:
- المكتب: 0٪ (47٪)
- الجهاز اللوحي والهاتف: 100٪ (47٪)
- نهاية التعتيم:
- المكتب: 0٪
- الجهاز اللوحي والهاتف: 100٪

الأفكار النهائية
في هذه المقالة ، أوضحنا لك كيفية استخدام تأثيرات ديفي التمرير بشكل خلاق لإنشاء قسم بطل تصادم الأعمدة. حالما آخر التمرير ، يبدأ العمودان المختلفان وعناصرهما في الدمج. وهذا بدوره سيسمح لك بالتأكيد على النسخة أكثر.
موارد أخرى
فيما يلي قائمة بالمحتوى الذي سيسمح لك بعمل المزيد باستخدام ملف وورد موضوع ديفي.




