موسم التغيير قادم علينا. يقدم وصول WordPress 5.0 مؤخرًا محرر كتلة جديدًا بالكامل (يُعرف أيضًا باسم Gutenberg). ومخرجات تجربتنا الجديدة Divi لم يقدم Builder تكاملاً سلسًا مع Gutenberg فحسب ، بل قام أيضًا بترقية تجربة تصميم الويب بالكامل باستخدام Divi.
ولا شك أن هذه التغييرات الجديدة ستسبب القلق والارتباك حول كيفية القيام بذلك Divi ويعمل Gutenberg معًا لتحقيق أقصى استفادة من Divi مع كل هذه التغييرات. يهدف هذا الدليل إلى التخفيف من الآثار السلبية للتغيير من خلال شرح الخيارات المتاحة والخطوات اللازمة لتشغيل تجربة Divi Builder الجديدة وتشغيلها بنجاح على WordPress 5.0.
بالنسبة لأولئك منكم غير المستعدين لـ Gutenberg أو تجربة Divi Builder الجديدة ، لا تقلق. سنتحدث عن الخيارات المتاحة للسماح لك بمواصلة العمل كالمعتاد. وبالنسبة لأولئك المستعدين للذهاب في مغامرة إلى المجهول ، سيساعدك هذا الدليل في العثور على طريقك.
إليك ما سنقوم بتغطيته في هذا البرنامج التعليمي:
- أهمية تثبيت أحدث إصدار من Divi عند الترقية إلى WordPress 5.0
- كيف يعمل مُنشئ Divi الجديد مع Gutenberg الافتراضي؟
- كيفية تنشيط Divi Builder الجديد على الواجهة الخلفية باستخدام WordPress 5.0 (الطريقة المفضلة)
- تحرير صفحة جديدة بواجهة مستخدم Divi Backend Builder الجديدة
- استخدام Classic Divi Builder مع Divi جديد
أهمية تثبيت أحدث إصدار من Divi عند الترقية إلى WordPress 5.0
أحدث إصدار من Divi متوافق مع WordPress 5.0. لذلك ، إذا كنت تقوم بالترقية إلى WordPress 5.0 ، فتأكد من تحديث Divi إلى الإصدار 3.18+ أيضًا. يعمل هذا الإصدار الجديد على إصلاح العديد من مشكلات التوافق مع محرر كتلة Gutenberg الجديد. إذا كنت تحتفظ بإصدار أقدم من Divi ، فستجد صعوبة في الوصول إلى Divi Builder وإعدادات الصفحة الأخرى قبل الترقية.
تتوافق أيضًا أحدث إصدارات البرنامج الإضافي Extra و Bloom و Monarch و Divi Builder مع WordPress 5.0. لذلك من الأفضل تحديثها أيضًا عند الترقية.
كيف يعمل مُنشئ Divi الجديد مع Gutenberg الافتراضي؟
بمجرد التحديث إلى WordPress 5.0 وتثبيت Divi 3.18 (أحدث إصدار) ، فأنت على استعداد لبدء إنشاء ملف موقع انترنت. إذا قمت بإضافة صفحة جديدة ، فسيتم عرض نافذة منبثقة تسمح لك باستخدام Divi Builder أو محرر WordPress الافتراضي (الآن Gutenberg). ما عليك سوى النقر فوق "استخدام Divi Builder".
ستلاحظ أنه سيتم إطلاقك مباشرة في Visual Builder.
إذا قمت بالخروج من Visual Builder وقمت بتحرير الصفحة على الواجهة الخلفية ، فسترى أنه لا يتوفر Classic Divi Builder. ستتمكن فقط من تشغيل Divi Builder في وضع الواجهة الأمامية.
في الواقع ، أزال WordPress 5.0 المحرر الكلاسيكي واستبدله بمحرر الكتلة (Gutenberg). لذلك ، تمت إزالة جميع التطبيقات المتصلة بما في ذلك Classic Divi Builder. باختصار ، لا يوجد Classic Divi Builder بدون محرر WordPress الكلاسيكي.
كيفية تنشيط Divi Builder الجديد على الواجهة الخلفية باستخدام WordPress 5.0 (الطريقة المفضلة)
بضع نقرات كافية للوصول إلى Divi Builder الجديد على الخادم. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى Divi> Theme options. بمجرد الوصول إلى هناك ، انقر فوق علامة التبويب الخالق. تحت خيارات المولد ، انقر فوق علامة التبويب خيارات متقدمة. ستجد هناك خيارات لتنشيط أحدث تجربة لـ Divi Builder ولتفعيل المحرر الكلاسيكي (WordPress). ستحتاج إلى تمكين كلا الخيارين للاستمتاع ببرنامج Divi Builder على الواجهة الخلفية . ثم انقر فوق حفظ التغييرات.
ملاحظة: يستبدل خيار تنشيط المحرر الكلاسيكي في خيارات سمة Divi استخدام المكون الإضافي للتحرير كلاسيكي مقدمة من المساهمين في WordPress للأشخاص الذين ليسوا مستعدين لاستخدام Gutenberg.
بمجرد تنشيط أحدث إصدار من Divi Builder والمحرر الكلاسيكي من خيارات السمات ، فأنت جاهز لبدء إنشاء صفحاتك باستخدام تجربة New Divi Builder.
تحرير صفحة جديدة بواجهة مستخدم Divi Backend Builder الجديدة
مع تنشيط Divi Builder الجديد في محرر WordPress الكلاسيكي ، سترى الزر المعروف "Use the Divi Builder". انقر فوق هذا الزر كالمعتاد لنشر Divi Builder.
ثم حدد كيف تريد البدء في تصميم صفحتك من الخيارات الثلاثة التي تظهر.
أنت الآن جاهز للاستفادة الكاملة من تجربة Divi Builder الجديدة. ستلاحظ أن برنامج Divi Backend Builder الجديد مشابه لـ Divi Builder الكلاسيكي مع بعض الميزات الجديدة القوية في متناول يدك.
فيما يلي بعض الميزات البارزة لواجهة مستخدم محرر الصفحة والتي ستساعدك على فهم التجربة الجديدة بشكل أفضل قليلاً.
زر "بناء على الجبهة"
<
p style = "text-align: justify">
حل زر "Build in Foreground" محل الزر التقليدي "Use Visual Builder" ، ولكن الوظيفة هي نفسها. ستنشر Divi Builder على الواجهة للحصول على تجربة بصرية كاملة للمبنى كما كان من قبل. السبب الرئيسي لصياغة هذا الزر هو أنه لم يعد هناك منشئ بصري منفصل. لا يوجد سوى Divi Builder واحد يمكننا الوصول إليه الآن على الواجهة الخلفية والواجهة الأمامية.
أوضاع العرض متاحة الآن على الواجهة الخلفية
<
p style = "text-align: justify">
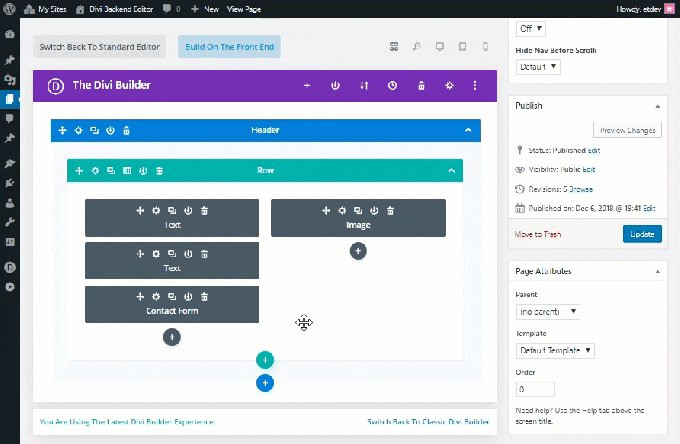
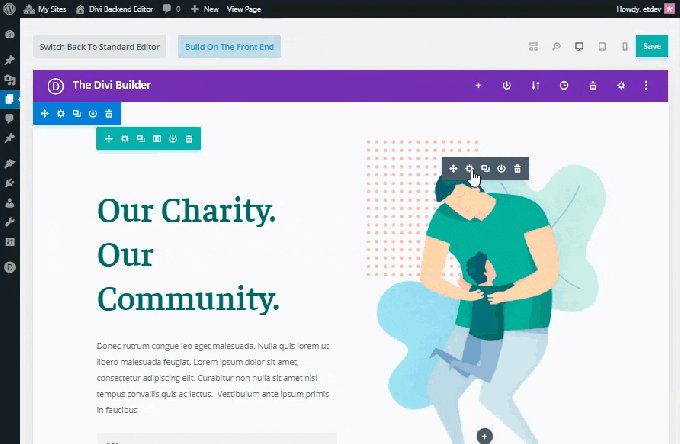
قدم محرر Divi Builder الجديد Visual Builder وجميع ميزاته في الخلفية. الآن لم تعد بحاجة إلى السفر لتحرير صفحتك. لتمكين تجربة المولد المرئي على الواجهة الخلفية ، يمكنك التبديل بين أوضاع العرض المختلفة الموجودة في الجزء العلوي من المولد. بشكل افتراضي ، يكون وضع عرض الإطار السلكي نشطًا ، وهو أمر منطقي لأنه يتطابق بشكل وثيق مع مظهر أداة إنشاء الخلفية الكلاسيكية التي اعتدنا على رؤيتها. ومع ذلك ، يمكنك التبديل بين أوضاع العرض المختلفة (سطح المكتب والكمبيوتر اللوحي والهاتف الذكي) من أجل رؤية صفحتك بصريًا (مثل Visual Builder) في النهاية الخلفية دون الحاجة إلى مغادرة الصفحة.
واجهة مستخدم Divi Builder الجديدة
<
p style = "text-align: justify">
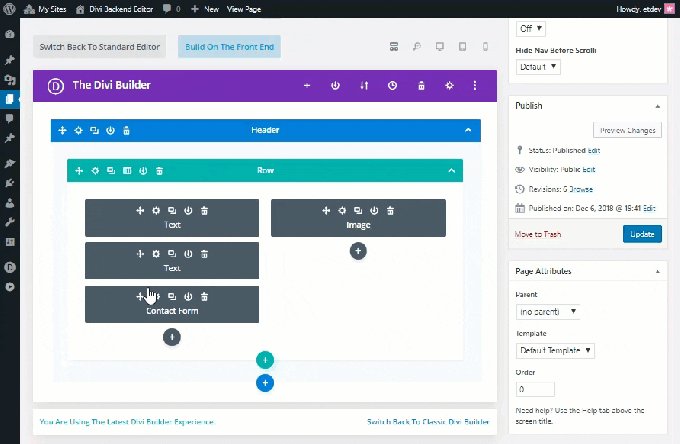
بالإضافة إلى القدرة على التبديل بين أوضاع العرض المختلفة على الواجهة الخلفية ، تعمل واجهة مستخدم Divi Builder بسلاسة على الواجهة الخلفية أثناء تحرير صفحتك.
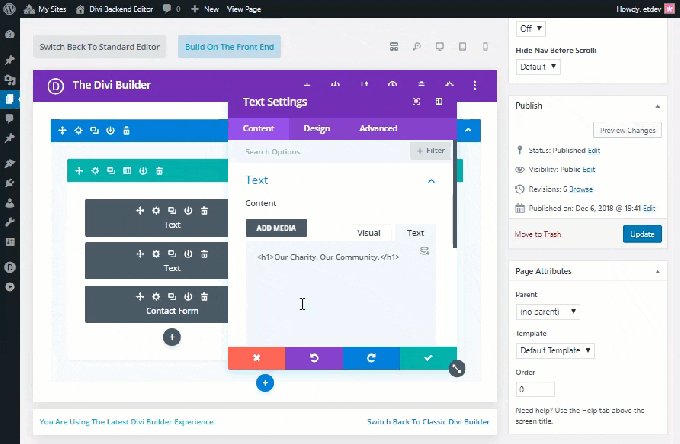
على سبيل المثال ، عند تغيير إعدادات عنصر على الواجهة الخلفية ، يمكن نقل الإعدادات المشروطة إلى أي مكان في نافذة المتصفح ، مما يمنحك المساحة التي تحتاجها لتغيير الواجهة الخلفية بينما لا تزال عرض التغييرات الخاصة بك في الوقت الحقيقي.
العودة إلى كلاسيكي ديفي باني
إذا لم تكن مستعدًا تمامًا لتجربة Divi Builder الجديدة ، فلا يزال بإمكانك استخدام Classic Divi Builder كما كان من قبل. تضمنت أحدث نسخة من Divi طريقة سهلة للغاية لنشر Classic Divi Builder والتي يمكن العثور عليها في أسفل واجهة مستخدم Divi Builder في لوحة القيادة عند تحرير صفحتك. سترى رابطًا هناك يسمح لك بالعودة إلى Classic Divi Builder بنقرة واحدة.
ملاحظة: يمكنك أيضًا التبديل إلى Classic Divi Builder ضمن خيارات Theme. انقر فوق علامة التبويب "المولد" ، ثم انقر فوق علامة التبويب "خيارات متقدمة". هناك يمكنك العثور على خيار تنشيط أو إلغاء تنشيط أحدث تجربة Divi Builder. ما عليك سوى إلغاء تنشيط هذا الخيار للحفاظ على Classic Divi Builder كما كان من قبل. لكن تذكر ، لرؤية Classic Divi Builder على الواجهة الخلفية ، تحتاج إلى التأكد من تمكين خيار Classic Editor أيضًا.
الميزات الجديدة لـ Divi Builder
<
p style = "text-align: justify">
يشتمل برنامج Divi Backend Builder الجديد أيضًا على جميع الميزات الجديدة القوية التي كانت متوفرة سابقًا فقط على Visual Builder. وإذا لم يكن ذلك كافيًا ، فستحصل أيضًا على تحسينات جديدة تمامًا في الأداء وسهولة الاستخدام باستخدام Divi Builder الجديد. تشمل هذه الترقيات:
- تجربة بناء أسرع من أي وقت مضى باستخدام ذاكرة التخزين المؤقت
- تمثيل دقيق بنسبة 100٪ لصفحتك في جميع المشاهدات باستخدام بوابة React
- القدرة على النسخ واللصق بين الصفحات في Visual Builder تمامًا كما يمكنك في Classic Builder.
استخدام Classic Divi Builder مع Divi جديد
كما ذكر أعلاه ، يمكنك استخدام Classic Divi Builder باستخدام الرابط المتوفر في محرر صفحة Divi Backend Builder الجديد أو عن طريق تعطيل أحدث إصدار من Divi Builder في خيارات السمة.
بمجرد إجراء التغيير ، سيبدو محرر صفحة الخلفية تمامًا كما كان من قبل ، مع بعض التعديلات الطفيفة. ستلاحظ أن زر "Use Visual Builder" القديم الآن يقول "Build on Server" ، لكن الوظيفة لا تزال كما كانت من قبل. سيكون لديك أيضًا خيار التبديل إلى Divi Builder الجديد من خلال النقر على رابط موجود في الجزء السفلي من Divi Builder في الواجهة الخلفية.
ضع في اعتبارك أن Classic Divi Builder سيفتقد دائمًا جميع الميزات الجديدة المتاحة الآن على الواجهة الخلفية في New Divi Builder.
الأفكار النهائية
يعد إطلاق Gutenberg وحده أمرًا ساحقًا في معظم الأحيان. محرر صفحة WordPress الذي نعرفه جميعًا مختلف تمامًا! لكن لحسن الحظ ، يتكامل إصدار Divi Builder الجديد بسلاسة مع Gutenberg ، لذا يمكنك الاحتفاظ بواجهة المستخدم المألوفة التي تحبها الآن. ومع كل الميزات القوية المتوفرة الآن على الواجهة الخلفية ، أصبح Divi Builder أسرع وأكثر موثوقية من أي وقت مضى.