تحتاج إلى إضافة ترقيم الصفحات في Elementor ?
يمكنك استخدام Elementor لإنشاء جميع أنواع مواقع الويب تقريبًا. بما في ذلك مواقع الويب الديناميكية مثل المجلات أو المدونات عبر الإنترنت. بالنسبة إلى مواقع الويب مثل المجلات أو المدونات عبر الإنترنت ، يعد التنقل أحد العناصر المهمة بدرجة كافية.
انظر أيضا: كيفية تثبيت Elementor على WordPress
يسمح لك ترقيم الصفحات بتقسيم محتوى ملف موقع انترنت في عدة صفحات. لنفترض أن لديك مئات المقالات التي تريد عرضها على الصفحة الرئيسية. باستخدام ترقيم الصفحات ، يمكنك تقسيم هذه المقالات إلى صفحات متعددة. يمكنك ، على سبيل المثال ، عرض 10 مقالات فقط في كل صفحة. لعرض مقالات أخرى ، يمكنك استخدام ترقيم الصفحات.
يمكن أن تكون مناقشة ترقيم الصفحات أوسع مما ذكرناه أعلاه. لكننا نريد التركيز على هذا السياق.
اقرأ أيضا: كيفية إضافة جدول محتويات في Elementor
Elementor يسمح لك بإضافة ترقيم الصفحات إلى ملفك موقع انترنت. يمكنك العثور على إعداد ترقيم الصفحات عند العمل مع عنصر واجهة المستخدم المنشورات والقطعة أرشفة المشاركات. في هذه المقالة ، سنوضح لك كيفية إضافة ترقيم الصفحات عند العمل مع هذه الأدوات.
ملاحظة: لا تتوفر عناصر واجهة المستخدم منشورات ومنشورات الأرشيف إلا في Elementor Pro.
كيفية إضافة ترقيم الصفحات في Elementor مع عناصر واجهة مستخدم المنشورات والمنشورات الأرشيفية
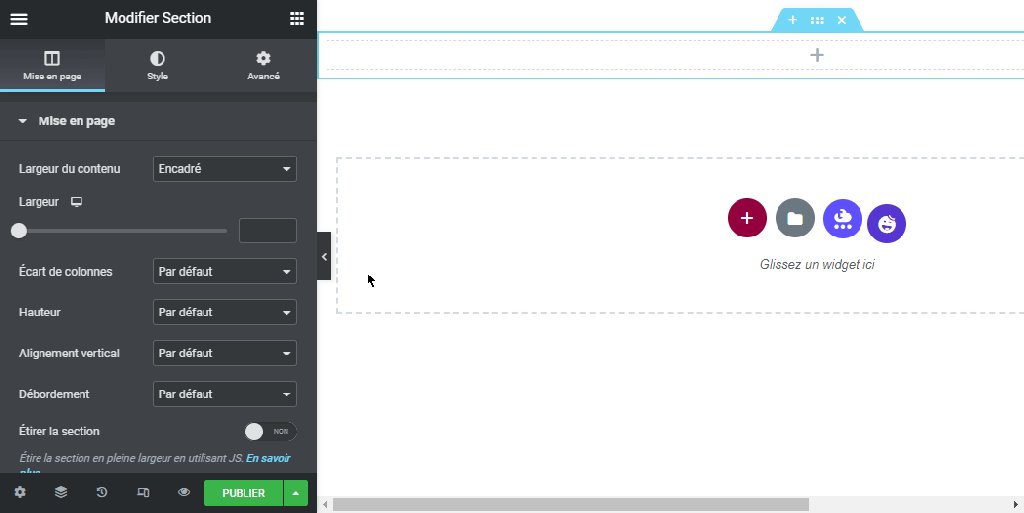
للبدء ، يمكنك إنشاء صفحة / منشور جديد وتحريره باستخدام Elementor. يمكنك أيضًا تحرير صفحة موجودة.
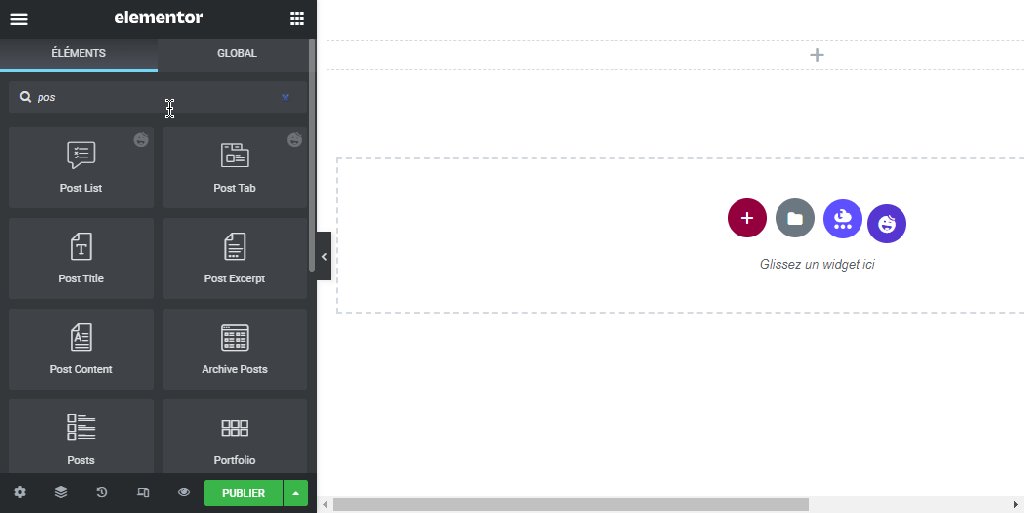
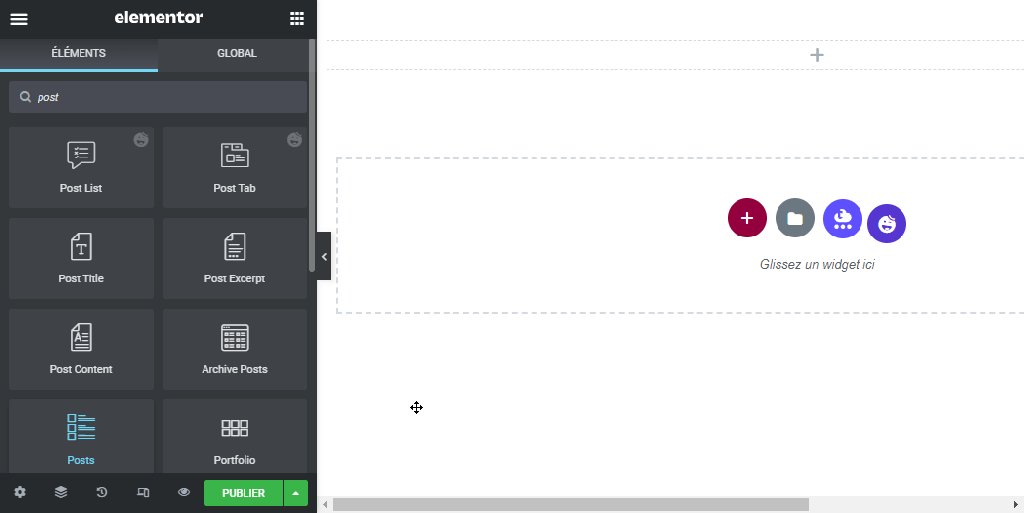
ثم ، في محرر Elementor ، أضف الأداة المنشورات من خلال سحبه من اللوحة اليمنى إلى مربع التعديل.

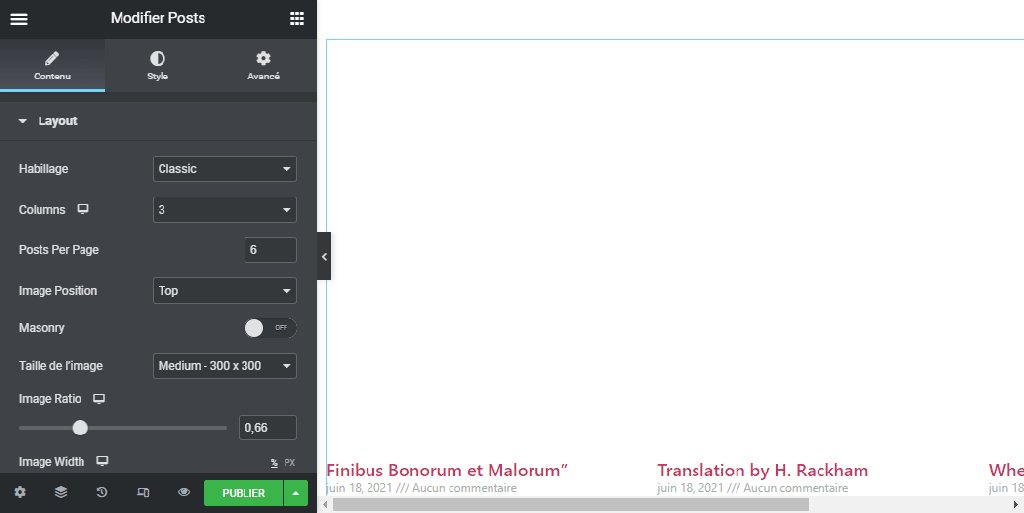
بمجرد إضافة الأداة ، انتقل إلى اللوحة اليسرى وافتح الخيار ترقيم الصفحات تحت علامة التبويب محتويات. حدد نوع ترقيم الصفحات من القائمة المنسدلة. في هذا المثال نستخدم أرقام.

بشكل افتراضي ، يحد ترقيم الصفحات إلى 5. يمكنك تغيير هذا الخيار اعتمادًا على عدد المقالات التي لديك. هناك شيء واحد مهم يجب أن تلاحظه هنا. حد الصفحة هو الحد الأقصى لعدد الصفحات التي يمكن للزائر الوصول إليها.
انظر أيضا: كيفية إضافة reCAPTCHA إلى نموذج Elementor الخاص بك
إذا كان لديك عدد كبير من المقالات (قل أكثر من 100) ، فيجب عليك تعيين حد الصفحة على عدد أكبر للسماح لك آخر لرؤية المقالات حسب الصفحة في التنقل. إذا قمت بتعيين حد الصفحة على 5 على الرغم من تعيين المشاركات في كل صفحة على 10، فلن يتمكن الزائر إلا من رؤية آخر 50 مشاركة من مشاركاتك موقع انترنت.
سيقوم WordPress (أو Elementor بشكل أكثر دقة) بإخفاء المشاركات القديمة بخلاف آخر 50 مشاركة.

من أجل جعل ترقيم الصفحات قصيرًا وأنيقًا ، يمكنك تنشيط الخيار تقصر.

تخصيص ترقيم الصفحات
لتخصيص ترقيم الصفحات ، يمكنك فتح الخيار ترقيم الصفحات تحت علامة التبويب "النمط" من اللوحة اليسرى.

يمكنك ضبط نمط الخط وحجم الخط وعائلة الخط في القسم الطباعة. انقر فوق رمز القلم الرصاص لفتح إعداد الطباعة.

لتعيين لون ترقيم الصفحات ، يمكنك النقر فوق منتقي الألوان في القسم الألوان. هناك 3 ألوان يمكنك ضبطها: عادي ، وتحوم ، ونشط (الصفحة النشطة). يمكنك ضبط المسافة بين أرقام ترقيم الصفحات في القسم الفضاء بين.

بمجرد الانتهاء ، يمكنك النقر فوق الزر للنشر لنشر صفحتك. أو ، إذا كنت تقوم بتحرير صفحة ، يمكنك النقر فوق الزر تحديث لتطبيق التغييرات الجديدة.

الكلمات الأخيرة
ترقيم الصفحات أمر بالغ الأهمية على مواقع الويب الديناميكية مثل ezines أو المدونات. في Elementor يمكنك استخدام الحاجيات المنشورات لعرض مقالات من موقع الويب الخاص بك. يمكنك أيضًا استخدام الأداة أرشفة المشاركات لعرض أرشيفات موقع الويب الخاص بك.
اقرأ أيضا: كيفية إنشاء نموذج تحميل ملف في Elementor
تحتوي هذه الأدوات المصغّرة على خيارات إعدادات ترقيم الصفحات ، والتي تسمح لك بإضافة تنقل إلى أي جزء من موقع الويب الخاص بك حيث تستخدمه.
احصل على Elementor Pro الآن!
وفي الختام
هنا! هذا كل شيء في هذه المقالة التي توضح لك كيفية إضافة ترقيم الصفحات في Elementor. إذا كانت لديك أية مخاوف بشأن كيفية الوصول إلى هناك ، فاسمحوا لنا أن نعرف في تعليقات.
ومع ذلك ، يمكنك أيضا استشارة مواردنا، إذا كنت بحاجة إلى مزيد من العناصر لتنفيذ مشاريعك الخاصة بإنشاء مواقع الإنترنت ، من خلال الرجوع إلى دليلنا على وورد خلق بلوق أو واحد على ديفي: أفضل موضوع وورد في كل العصور.
ولكن في هذه الأثناء ، شارك هذا المقال على الشبكات الاجتماعية المختلفة.
...




