يجب أن يساعدك تخطيط صفحتك الرئيسية في الاحتفاظ بالزائرين. إذا لم يكن يبدو جيدًا ، فأنت تخاطر تفقد حركة المرور.
ولكن ، يمكن تغيير تصميم الصفحة الرئيسية لـ WordPress بطريقتين مختلفتين دون الحاجة إلى ترميز HTML مفرط.
تعتمد إحدى الطرق على الوظائف المضمنة في وورد موضوع بينما يدور الآخرون حول استخدام الإضافات وورد. باستخدام هاتين الطريقتين ، يتم تخصيص ملف وورد موضوع يمكن أن يكون أسهل بكثير.
إذا لم تقم بتثبيت WordPress أبدًا ، فاكتشف كيفية تثبيت وورد بلوق الخطوات 7 et كيفية العثور عليها، وتثبيت وتفعيل موضوع ورد على بلوق
لكن دعنا نكتشف أولاً:
كيفية تغيير تصميم مدونتك باستخدام سمة WordPress الخاصة بك
عندما يقوم المطورون بإنشاء ملف وورد موضوع، يمكنهم إضافة عدد كبير من الأقسام التي يمكنها استيعاب نطاق واسع من المحتوى. ومع ذلك، كل وورد المواضيع لم يتم تصميمها بنفس الطريقة.
بينما قد يكون لدى المرء عدة رؤوس وطرق للتحكم فيها ، لا يمكن للآخرين. وبالتالي فإن موضوع WordPress الذي تختار تثبيته سيكون له مسؤولية حقيقية فيما يتعلق بإدارة المحتوى.
اكتشف ايضا كيفية إنشاء تخطيط مخصص مع Elementor
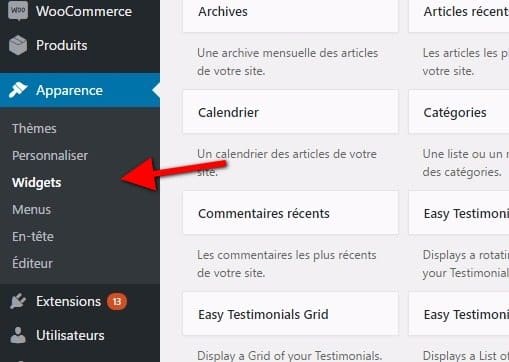
الوصول إلى المظهر
منذ الخاص بك لوحة القيادة، هيا Apparence » Widgets ». معظم تغييراتك ستكون من هذه النافذة. في الأخير ، سوف تضطر إلى رؤية أشياء مثل الشريط الجانبي، رأس ، تذييل وأقسام أخرى. هذه العناصر تتعلق بجميع مجالات موقع الويب الخاص بك.
إذا أضفت شيئًا ما في الشريط الجانبي ، فسيظهر على الجانب الأيمن من الصفحة - الشريط الجانبي -.
بعض وورد المواضيع سيكون لديك خيارات تخطيط متاحة في منطقة عنصر واجهة المستخدم. على سبيل المثال ، الموضوع " اللون ماج »لديه القدرة على عرض المقالات المميزة أو المحتوى من فئات معينة بطريقتين مختلفتين.
يجب عليك سحب القطعة المتاحة إلى " جبهة أعلى الصفحة وتكييفها حسب رغبتك. قبل البدء فيتثبيت الإضافات إلى الهاتفية القصيرة والتخطيط التغييرات ، واستكشاف الصفحة " تخصيص> الحاجيات من موضوعك. قد يحتوي بالفعل على شيء تريد استخدامه للصفحة الرئيسية.
استخدام الرموز القصيرة لتعديل الصفحة الرئيسية
يمكن القيام بالعديد من الأشياء في WordPress باستخدام الرموز القصيرة. يمكن لصق هذه الأجزاء الصغيرة من المعلومات في أي مكان تقريبًا على موقع الويب لعرض معلومات محددة.
في حين أن WordPress لديه بالفعل بعض الرموز المختصرة المتاحة ، إلا أن هناك إضافات يمكنك تثبيتها ستعمل على توسيع ما يمكنك القيام به من خلال تخطيط المحتوى الخاص بك.
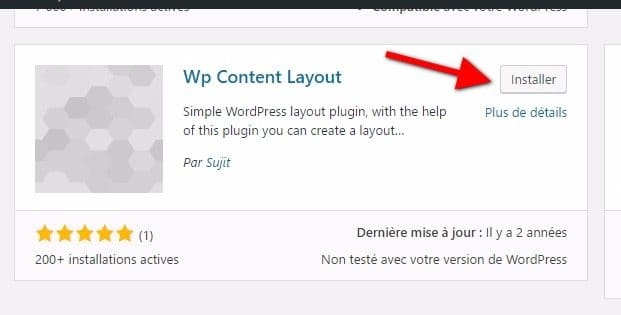
الوصول إلى الإضافات »جديد » في الجزء العلوي الأيسر ، ثم ابحث عن " تخطيط المحتوى الفسفور الابيض »
المكونات الإضافية المتاحة عديدة ويمكن أن تساعدك في تطويرظهور مدونتك وورد.
هناك طريقتان لاستخدام الرموز المختصرة: في عنصر واجهة مستخدم أو على صفحة أو في مقال.
في القطعة
كما ذكرنا سابقاً، كثيرة وورد المواضيع لديك أقسام متاحة لكل مجال تقريبًا على موقع WordPress. ماذا تفعل إذا لم يكن موضوع WordPress الخاص بك يحتوي على قسم عنصر واجهة المستخدم؟
- انسخ الرمز المختصر للمكون الإضافي الذي يتحكم في تخطيطك.
- اسحب أداة النص إلى " الصفحة الأولى أو قسم مماثل.
- قم بتوسيع أداة النص ولصق الرمز القصير.
- حفظ القطعة.
على صفحة ثابتة
يجد الكثير من الأشخاص أنه من المفيد إعداد صفحة ثابتة مثل الصفحة الرئيسية واستخدام الرموز القصيرة لضبط المظهر. للقيام بذلك ، يجب عليك:
- اضغط على " الصفحات على لوحة القيادة الخاصة بك.
- انقر على الرابط جديد لإنشاء صفحة جديدة تسمى " الصفحة الرئيسية أو كما يحلو لك.
- اذهب إلى " المعلمات من لوحة القيادة ، ثم انقر فوق " محاضرة ".
- يسمى الخيار الأول المتاح " الصفحة الرئيسية ". هنا يجب عليك تحديد الصفحة التي أنشأتها للتو. وحفظ التغييرات الخاصة بك
- العودة إلى « الصفحات وانقر على صفحتك الرئيسية.
- إضافة الهاتفية القصيرة التي تريد عرضها.
- قم بتحديث صفحتك الرئيسية.
يمكنك الذهاب إلى " القوائم الرئيسية على لوحة القيادة الخاصة بك في ووردبريس في " Apparence واحذف الصفحة الرئيسية الجديدة وقم بتكييفها لتلائم موقع الويب الخاص بك. بخلاف ذلك ، قد يكون لديك رابطان للصفحة الرئيسية يؤديان إلى مكانين مختلفين. سيكون الأمر محيرًا لأي شخص يزور مدونتك.
قد يبدو تغيير تخطيط الصفحة الرئيسية أمرًا معقدًا ، ولكنه سهل جدًا ، خاصة إذا كان لديك سمة تدعم بالفعل تخطيطات مختلفة. يمكن أن يكون حل الرموز القصيرة أمرًا مثيرًا للاهتمام ، ولكن بالتأكيد ، استخدام ملحق Page Builder مثل الملحن البصري سوف تكون أكثر عملية بكثير. في أي حال ، اختر الطريقة التي تناسبك وتمنح زوارك تجربة فريدة من نوعها.
إذا كانت لديك أي أسئلة ، فلا تتردد في مشاركتها معنا.







جولي
شكرا